
創(chuàng)新不是改變世界,而是不再重復(fù)昨天
發(fā)布日期:2015-11-04 閱讀:3281次
如何打造一款看起來非常驚艷的應(yīng)用,我想大家應(yīng)該有所了解,借助有趣的故事、流暢的流程和令人難忘的視覺設(shè)計(jì)就好。但是僅有這些并不夠,你需要拿出一些真正能打動(dòng)用戶心靈,產(chǎn)生情感聯(lián)系的東西,讓他們感受到應(yīng)用真正鮮活的一面。
這個(gè)時(shí)候,就需要微交互登場(chǎng)了。

那些真正讓人沉迷的良好應(yīng)用很大程度上是因?yàn)槲⒔换サ拇嬖凇N⒔换コ霈F(xiàn)的瞬間,用戶會(huì)感受到更強(qiáng)烈的互動(dòng)和參與感,這些微小而自然的變化會(huì)創(chuàng)造出不同凡響的愉悅感,不過通常這些微小的互動(dòng)并不是那么顯眼。當(dāng)然,對(duì)于設(shè)計(jì)師而言并非如此。
如果你用心觀察,每天會(huì)遭遇數(shù)百次微交互。
早上關(guān)閉鬧鐘時(shí)的動(dòng)效,看到新短信在界面上閃現(xiàn),在播放器中切換歌曲的時(shí)候,結(jié)束游戲回合的時(shí)候的提示信息,甚至是用手機(jī)導(dǎo)航的時(shí)候交通信息的提示,這些時(shí)刻都會(huì)有微交互出現(xiàn)。也許你不會(huì)知道到底是誰創(chuàng)造出這些,但是確實(shí)是這些愉悅的瞬間堆積起來讓你忍不住打開這些有趣的應(yīng)用。
那么什么是微交互呢?我們可以這么界定:微交互是同數(shù)碼設(shè)備進(jìn)行的基于任務(wù)的單個(gè)交互。值得注意的是,絕大多數(shù)的的這類交互都是微小而不引人注意的,但是它會(huì)為你提供平滑、自然的感覺。
正如Dan Saffer在他的那本《微交互》中所說的,微交互微的出現(xiàn)填補(bǔ)了下面的三種功用:
·快速溝通時(shí)的狀態(tài)呈現(xiàn)和反饋
·將某個(gè)動(dòng)作所產(chǎn)生的結(jié)果視覺化地呈現(xiàn)出來
·幫助用戶操作屏幕上的某些元素

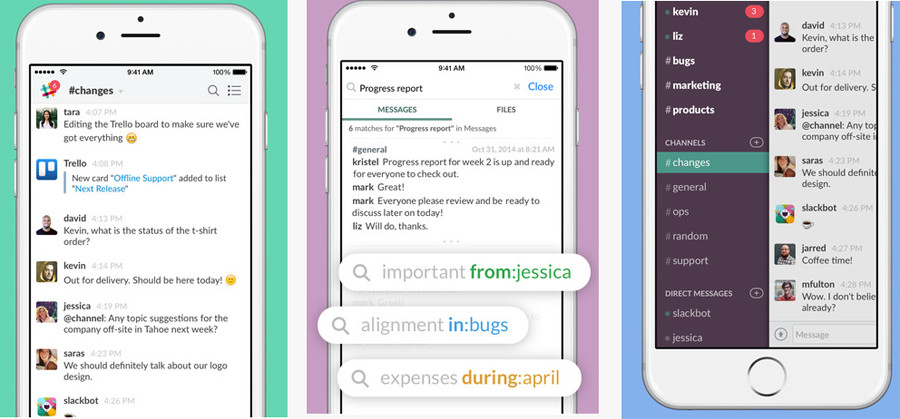
Slack 的界面中,微交互的三個(gè)職能都有所體現(xiàn)。Slack 允許用戶在一個(gè)閉環(huán)中聊天溝通,共享文件、互相標(biāo)記。這個(gè)過程中程序會(huì)實(shí)時(shí)更新(比如郵件會(huì)在閱讀之后被標(biāo)記為已讀)。應(yīng)用中還不斷有各種系統(tǒng)提醒,和用戶保持信息的同步。
微交互對(duì)用戶和應(yīng)用的影響會(huì)體現(xiàn)在不同的方面:
·標(biāo)識(shí)打開或者關(guān)閉
·在各種媒體中進(jìn)行評(píng)論
·布局或者流程的改變
·查看信息或者通知
·下拉更新
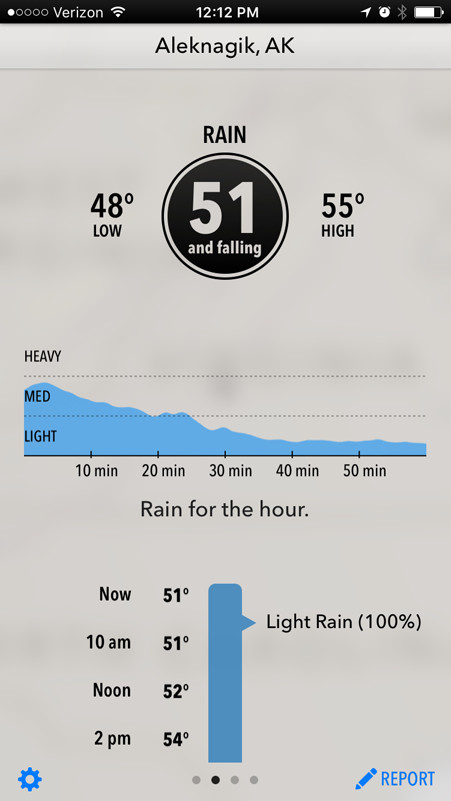
·和數(shù)據(jù)相關(guān)的元素進(jìn)行交互,諸如查看天氣
·完成獨(dú)立的任務(wù)
·連接設(shè)備,諸如多人游戲連接,使用電腦連接打印機(jī)
·在網(wǎng)站上分享或者點(diǎn)贊
簡單地說,微交互是用戶的操作觸發(fā)設(shè)備而產(chǎn)生的動(dòng)作。但是這些動(dòng)作并非簡單的因果關(guān)系,它們的相互作用是以人為中心設(shè)計(jì)的,而設(shè)備和數(shù)字界面的反饋是參考自然和人的行為來做的。而這也是微交互所蘊(yùn)含的秘密:以更“人性化”的方式,呈現(xiàn)出用戶預(yù)期中的操作。

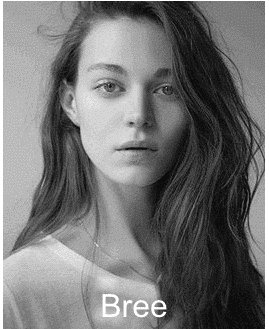
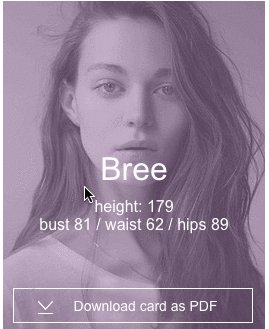
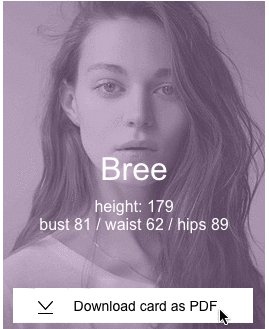
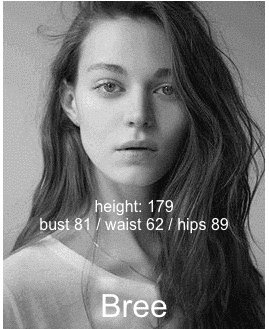
上面的案例來自于UXPin,我們制作了一個(gè)網(wǎng)頁原型來探索時(shí)尚模特。每個(gè)卡片代表一個(gè)模特,當(dāng)鼠標(biāo)移動(dòng)到卡片上的時(shí)候會(huì)顯示每個(gè)模特的信息和名片下載按鈕。懸停動(dòng)作觸發(fā)微交互,讓信息顯示出來,加入的動(dòng)效使得整個(gè)界面的變化如同有人操作一樣。
正如同你在上一個(gè)案例中所看到的,微交互并非承擔(dān)著單一的作用,它通常會(huì)擔(dān)任多個(gè)角色。有時(shí)候你無法準(zhǔn)確表述,但是它確實(shí)始終在增加著交互的參與感。
當(dāng)你考慮如何設(shè)計(jì)一個(gè)微交互的時(shí)候,不要將它視作為一個(gè)單獨(dú)的動(dòng)作或者任務(wù),你要思考的的是當(dāng)你要達(dá)到什么樣的用戶體驗(yàn),如果要實(shí)現(xiàn)它需要界面怎樣變化。
從本質(zhì)上來說,微交互應(yīng)該讓用戶有如下體驗(yàn)或者引導(dǎo)出如下操作:
·觸摸屏幕
·愉悅,微笑
·學(xué)會(huì)或者理解什么
·感受到情感聯(lián)系

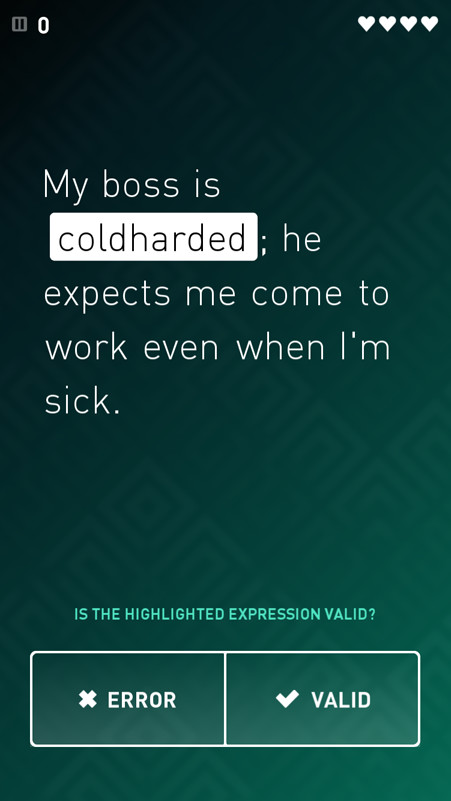
上面名為Elevate 的應(yīng)用在界面中采用了游戲式的交互組件,用戶必須通過觸摸屏幕回答問題或者修改答案通過這個(gè)環(huán)節(jié),而在此過程中,漂亮的動(dòng)效會(huì)讓他們會(huì)心一笑。另外,用戶可以借助這個(gè)應(yīng)用訓(xùn)練他們的大腦,并且可以彼此分享得分。
聽起來這個(gè)應(yīng)用很想是一個(gè)簡單的游戲,對(duì)吧?但是這種體驗(yàn)幾乎是用戶對(duì)于每個(gè)應(yīng)用的期望。也正是這些不起眼的微交互設(shè)計(jì),支撐起了2015年到2016年間較良好的應(yīng)用的體驗(yàn)。正是這些微小的“數(shù)字化的時(shí)刻”讓用戶感受到了情感的聯(lián)系,它也讓用戶感受到另一個(gè)人或者對(duì)象的感受和體溫。
位于微交互領(lǐng)域前沿的就是我們前文所說的Dan Saffer。
如果你谷歌“微交互”,你搜到的幾乎都是他所提供的權(quán)威信息和話題,以及他的那本《微交互》。Saffer 認(rèn)為微交互在結(jié)構(gòu)上是由四個(gè)部分構(gòu)成的,而這個(gè)定義也更加便于你來理解或者創(chuàng)造微交互。
·觸發(fā):觸發(fā)啟動(dòng)微交互。比如點(diǎn)擊心型圖標(biāo)表示喜歡
·規(guī)則:交互的行為規(guī)則。用戶無法“看到”規(guī)則,但是可以通過反饋(下一個(gè)環(huán)節(jié))來理解規(guī)則。在這個(gè)案例中,點(diǎn)擊心型圖標(biāo)之后,系統(tǒng)會(huì)將這一偏好添加到用戶的訂閱列表中,并且為之提供相關(guān)的推薦。
·反饋:為用戶設(shè)計(jì)微交互發(fā)生的時(shí)候返回的信息的溝通機(jī)制。在這個(gè)案例中,用戶點(diǎn)擊了心型之后,圖標(biāo)會(huì)被填充上紅色,像真實(shí)的心臟一樣跳動(dòng)起來,并且向用戶提示“已添加到閱讀列表!”告知用戶這個(gè)動(dòng)作的含義。
·循環(huán)與模式:設(shè)定微交互的時(shí)長以及周期,并且設(shè)計(jì)它是否重復(fù)、隨著時(shí)間演變的過程。這個(gè)案例中,點(diǎn)擊一秒內(nèi)告知用戶信息被添加到閱讀列表,甚至在6個(gè)月之內(nèi)都可以提示用戶較初喜歡的頁面是哪個(gè)。
這幾個(gè)環(huán)節(jié)共同構(gòu)造出一個(gè)交互的周期和循環(huán)。按照Saffer 所說,絕大多數(shù)的用戶從來都沒注意到微交互的存在,直到這些微交互的循環(huán)或者機(jī)制被打破,才意識(shí)到它們的存在。
反饋是整個(gè)微交互機(jī)制中較重要的部分。反饋不僅是微交互中用戶和界面產(chǎn)生聯(lián)系的環(huán)節(jié),也是反映出微交互運(yùn)作機(jī)制的環(huán)節(jié)。
想想看,早上7點(diǎn),手機(jī)鬧鐘響起來,然后你會(huì)怎么做?繼續(xù)打盹還是起來關(guān)閉?這個(gè)簡單的動(dòng)作會(huì)造成兩種情況,關(guān)閉鬧鐘,或者等待9分鐘之后,鈴聲再次響起。這樣一來,用戶和系統(tǒng)之間的反饋回路就形成了。
如果沒有用戶的初始反饋,那么鈴聲就不會(huì)停止,也不會(huì)重置,如果默認(rèn)的設(shè)置沒有次數(shù)限制的話,它會(huì)一遍又一遍一直響下去。

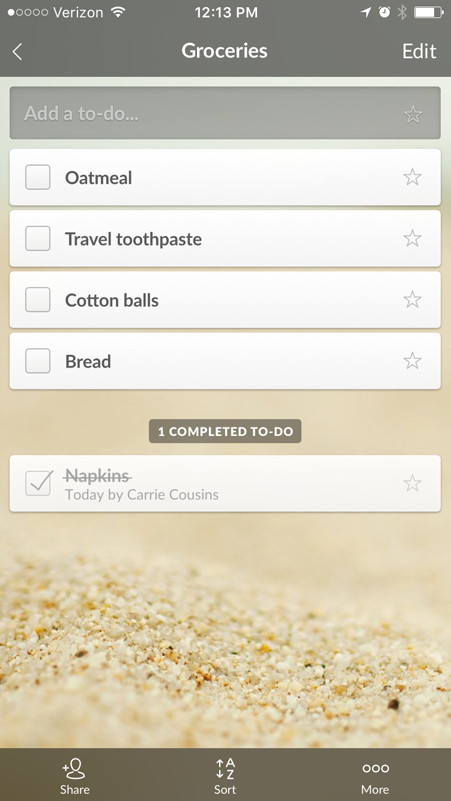
其實(shí)代辦事項(xiàng)列表也遵循著類似的循環(huán),較典型的就是上方的Wunderlist。當(dāng)你點(diǎn)擊左側(cè)的復(fù)選框的時(shí)候,觸發(fā)微交互,有趣的動(dòng)效出現(xiàn),劃掉對(duì)應(yīng)的選項(xiàng)。這個(gè)瞬間,你會(huì)知道哪些事情已經(jīng)搞定,哪些還有待完成。搞定了的任務(wù)逐步積累,會(huì)鼓勵(lì)你繼續(xù)完成更多的任務(wù),催生進(jìn)一步的交互。
雖然這個(gè)案例很簡單,但是你可以從中學(xué)到很多。它展示給我們用戶是如何在微交互的推動(dòng)下產(chǎn)生參與感,并渴望進(jìn)行下一步的。
處理好微交互的細(xì)節(jié)是能否成就一個(gè)項(xiàng)目的關(guān)鍵。交互是設(shè)計(jì)中無法忽視的重要組成部分。

那么你應(yīng)該如何設(shè)計(jì)細(xì)節(jié)呢?你需要考慮的問題有哪些?
·微交互必須在重復(fù)使用中存在。純粹為了漂亮或者噱頭的動(dòng)效是取巧,不是微交互。你的微交互應(yīng)當(dāng)長期存在,細(xì)節(jié)設(shè)計(jì)應(yīng)當(dāng)貼心而不讓人煩惱。
·簡單直白是關(guān)鍵。直白的語言,清晰的字體,鮮艷的色彩,結(jié)構(gòu)化的設(shè)計(jì),良好的執(zhí)行力,這些都比過度裝飾要強(qiáng)得多。
·微交互要人性化。文案應(yīng)當(dāng)設(shè)計(jì)得如同人在說話,在任何場(chǎng)合都應(yīng)該保持充滿情感的溝通形式。
·注意文案。文案和每個(gè)時(shí)刻、每個(gè)場(chǎng)合都要貼合,保持尊重,保證對(duì)的基調(diào),和輕松的氛圍。
·有趣的動(dòng)畫,但是要適度。想想經(jīng)典的Mac OSX Dock上跳動(dòng)的圖標(biāo)。動(dòng)效不能對(duì)程序的響應(yīng)造成負(fù)擔(dān),然后你再考慮它的有趣、好玩和情懷。
·保持協(xié)調(diào)。對(duì)比度是你的朋友,但是要小心使用。在觸發(fā)微動(dòng)效的瞬間,配色的重要性遠(yuǎn)大于你的想象。確保每個(gè)時(shí)刻色彩的協(xié)調(diào)和一致。
·思考微交互的演進(jìn)。微交互一次出現(xiàn)和一千次是完全一樣么?它隨著時(shí)間推移如何改變?它觸發(fā)的流程變化的時(shí)候會(huì)有什么區(qū)別?仔細(xì)想想這些細(xì)節(jié)吧。
·不要過度沉迷。過度設(shè)計(jì)是許多產(chǎn)品失敗的原因之一,平滑合理的設(shè)計(jì)才能造就對(duì)的產(chǎn)品。
來源網(wǎng)址:http://www.mobileui.cn/2016-micro-interaction-knowledge.html
聲明:本站部分文字及圖片均來自于網(wǎng)絡(luò),如侵犯到您的權(quán)益,請(qǐng)及時(shí)通知我們進(jìn)行刪除處理。說起今年網(wǎng)站是否需要改版這個(gè)話題,就要從互聯(lián)網(wǎng)的誕生到互聯(lián)網(wǎng)高速發(fā)展的今天,目前有成熟的網(wǎng)站開發(fā)技術(shù)、網(wǎng)站設(shè)計(jì)也是日新月異。有了這些技術(shù)的前提,今天我們來說說公司網(wǎng)站有沒有必要進(jìn)行改版?
隨著短視頻及直播的影響,流量迅速轉(zhuǎn)移到某些移動(dòng)平臺(tái),還來不及轉(zhuǎn)型又沒有穩(wěn)定流量來源的無錫網(wǎng)站設(shè)計(jì)公司活得那叫一言難盡。網(wǎng)站搭建的市場(chǎng)雖然急劇萎縮,卻也還有一定的市場(chǎng)需求,網(wǎng)站制作的價(jià)格也是良莠不齊。有很多客戶就納悶了,同樣一個(gè)網(wǎng)站設(shè)計(jì),為什么做網(wǎng)站公司報(bào)出來的價(jià)格相差那么大呢?下面就來說說,無錫網(wǎng)站建設(shè)價(jià)格的評(píng)估依據(jù)有哪些?
在做網(wǎng)站建設(shè)業(yè)務(wù)時(shí)候,通常前期企業(yè)客戶會(huì)要求網(wǎng)絡(luò)公司或者技術(shù)人員給出一個(gè)網(wǎng)站建設(shè)的方案。其實(shí)即使客戶不要求,作為做網(wǎng)站建設(shè)策劃的人員在建立網(wǎng)站前也應(yīng)該出一個(gè)這樣的策劃方案,這樣能讓自己的思路更清晰一些。
現(xiàn)如今互聯(lián)網(wǎng)中的用戶量是比較大的,企業(yè)網(wǎng)站可以通過互聯(lián)網(wǎng)將自己宣傳推廣出去,在用戶想通過搜索想要的產(chǎn)品、服務(wù)以及想要全面了解你的企業(yè),那么你的企業(yè)官網(wǎng)就能起到流量承載的作用。
營銷型網(wǎng)站建設(shè)如何進(jìn)行?近幾年有很多企業(yè)開始建設(shè)企業(yè)網(wǎng)站用于商品宣傳和營銷,營銷型網(wǎng)站主要是以營銷為目的的,能夠幫助企業(yè)提示轉(zhuǎn)化率,從而起到好的市場(chǎng)營銷效果。建設(shè)營銷型網(wǎng)站也是有一定的方法和規(guī)則的,需要根據(jù)企業(yè)的產(chǎn)品、服務(wù)、優(yōu)勢(shì)等特點(diǎn)進(jìn)行市場(chǎng)的定位。
在互聯(lián)網(wǎng)發(fā)展的環(huán)境中,企業(yè)在不斷的變化,創(chuàng)新也就成為企業(yè)必不可少的方式,那么在企業(yè)網(wǎng)站設(shè)計(jì)發(fā)展的新趨勢(shì)又有哪些呢?在建設(shè)網(wǎng)站效果達(dá)到好的效果呢?
無錫網(wǎng)站制作公司,網(wǎng)站設(shè)計(jì)師要具備哪些才能設(shè)計(jì)好網(wǎng)站?每天都會(huì)有無數(shù)的網(wǎng)站被設(shè)計(jì)出來,也會(huì)有無數(shù)的網(wǎng)站被無情地拋棄。一部好的作品需要網(wǎng)站設(shè)計(jì)師具備以下網(wǎng)站設(shè)計(jì)指導(dǎo)思維,才能設(shè)計(jì)出令人滿意的網(wǎng)站。
如今互聯(lián)網(wǎng)在國內(nèi)外,有很多良好的網(wǎng)站建設(shè)公司已經(jīng)注意到網(wǎng)站設(shè)計(jì)的規(guī)則。網(wǎng)站設(shè)計(jì)師通過我們的技術(shù)指導(dǎo)發(fā)揮他們較高的設(shè)計(jì)水平,但是網(wǎng)站設(shè)計(jì)并不是天馬行空毫無疑慮的。有些地方還是需要一步一步來走的,網(wǎng)站設(shè)計(jì)上大家應(yīng)避免這些誤區(qū),提高網(wǎng)站的轉(zhuǎn)化率。無錫網(wǎng)絡(luò)公司。
對(duì)于網(wǎng)站我們大家都很熟悉,而且都有著非常大的宣傳方面的優(yōu)勢(shì),在現(xiàn)在的這個(gè)信息化的社會(huì),如果說一個(gè)企業(yè)或者說是公司它沒有自己網(wǎng)站的話,那么這個(gè)企業(yè)或者說是公司就不能說是一個(gè)成功的企業(yè)或者公司,所以說在這樣的一個(gè)背景的情況下,很多人都想去學(xué)習(xí)怎么進(jìn)行網(wǎng)站開發(fā),這也正是在它的前提之下進(jìn)行的。那要進(jìn)行網(wǎng)站開發(fā)需要一些什么樣的技術(shù)呢?
在很多網(wǎng)絡(luò)公司中,追求高端網(wǎng)站建設(shè)的公司不少,但是成功的沒幾家,高端網(wǎng)站建設(shè)處于建站行業(yè)的頂端,膜拜的人很多,但是真正能行動(dòng),并且能夠系統(tǒng)的進(jìn)行一系列開發(fā)的公司卻少知又少,因?yàn)橐粋€(gè)高端網(wǎng)站的開發(fā),需要經(jīng)歷前期策劃,資深的設(shè)計(jì)師,成熟的FLASH設(shè)計(jì)。 小編在這里跟大家總結(jié)一下,高端的網(wǎng)站建設(shè)能發(fā)揮了哪些具體的作用呢?
網(wǎng)站是各個(gè)品牌在這個(gè)時(shí)代較基本的face,而設(shè)計(jì)出不同凡響的網(wǎng)站是許多設(shè)計(jì)獅一直追求的事情。經(jīng)過時(shí)間驗(yàn)證的經(jīng)典設(shè)計(jì)、固定的搭配是不錯(cuò)的選擇,而逐步展露頭角的新趨勢(shì),則能更好的滿足這一需求。手機(jī)前那位成天在色調(diào)版式里掙扎翻滾的網(wǎng)頁設(shè)計(jì)獅,也許今天的干貨能為你撬開繆斯的大門哦! 今天ACG國際藝術(shù)教育小編要聊的三種設(shè)計(jì)趨勢(shì)其實(shí)已經(jīng)出現(xiàn)一陣子了,但是作為一種相對(duì)綜合的設(shè)計(jì)手法,他們并沒有引起廣泛的關(guān)注。只需要使用現(xiàn)有的元素、色彩和排版手法,就可以實(shí)現(xiàn)這三種設(shè)計(jì)效果。
人們普遍認(rèn)為,流程和工具不重要,重要的是想法和思路。話雖如此,不過我認(rèn)為流程和工具也能反映一個(gè)設(shè)計(jì)師的設(shè)計(jì)態(tài)度以及個(gè)人思維方式。那些愿意折騰愿意改變的設(shè)計(jì)師,在接受新的設(shè)計(jì)思想和趨勢(shì)時(shí)往往更容易適應(yīng)。
版權(quán)所有 ? 2011-2025 無錫迅誠信息科技有限公司 備案號(hào):蘇ICP備11038949號(hào)-2  蘇公網(wǎng)安備 32020602000833號(hào)
蘇公網(wǎng)安備 32020602000833號(hào)
專業(yè)團(tuán)隊(duì)為您提供無錫網(wǎng)站建設(shè),無錫網(wǎng)站制作,無錫品牌網(wǎng)站設(shè)計(jì),無錫響應(yīng)式網(wǎng)站制作,無錫微信小程序開發(fā)等服務(wù),無錫建網(wǎng)站就找迅誠科技! 網(wǎng)站地圖 | 地圖XML